What is H5P?
Check out our recent blog post here
We are showcasing some of the H5P content available to inspire you to think about how this tool could be used for your Brightspace online content. We have a limited number of licences in our pilot so your faculty Learning Technologist will be more than happy to create the content in collaboration with you being the subject matter expert.
This week we’re looking at Image Hotspots
H5P allows you to upload an image of your creation/screenshot then add an overlay of hotspots onto it, that allow additional popup information in the form of text, images or video to be displayed.
Image hotspots can be useful for creating infographics very fast and simply, to enhance learning materials by making something interactive when it was previously not.
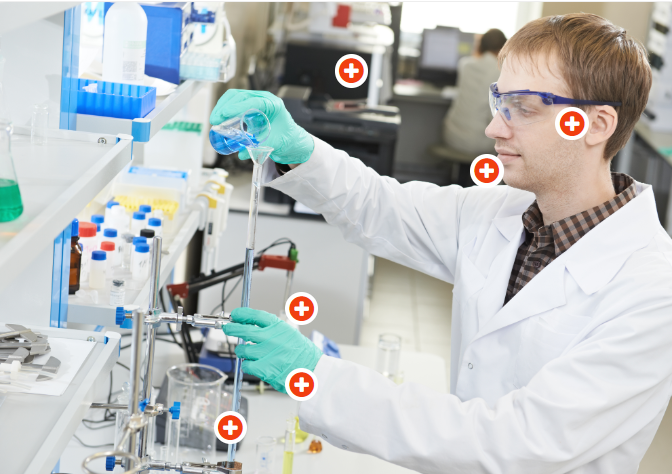
The example below is a screenshot showing possible hazards in a laboratory, where the hotspots are giving additional information on the person’s surroundings, what to be aware of and how to deal with them.

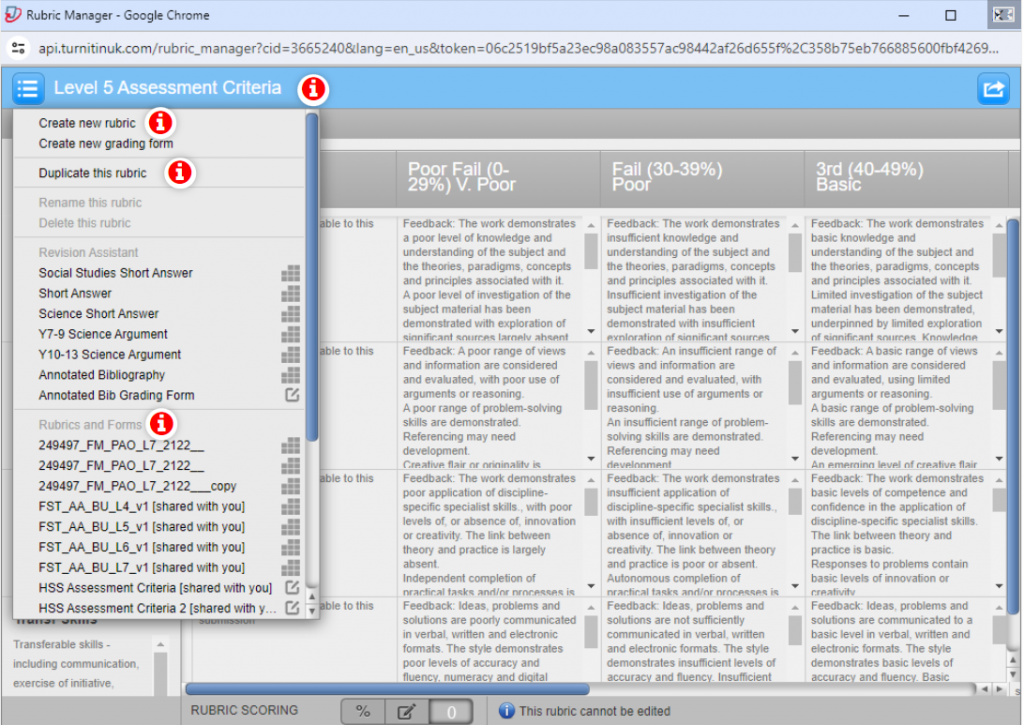
The second example is a screenshot of some software, by highlighting points of interest that can help guide students when in a seminar/computer lab.

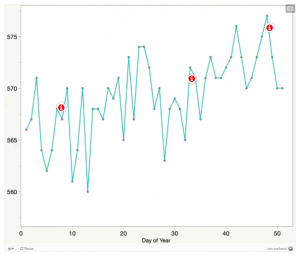
This third example shows a graph with hotspots added to enhance the understanding of what is happening with the data over time. This could be used during seminars when students are attempting set exercises by enhancing the examples given, or even in a lecture.

The following are configurable for hotspots:
- The number of hotspots
- The placement of each hotspot, and the associated popup content
- The colour of the hotspot
- The hotspot icon is selectable from pre-defined choice or one that you upload
If you think this content type could be useful for your teaching and learning, contact your Faculty Learning Technologist via the email below to have a chat.
- HSS: hsslearningtechnology@bournemouth.ac.uk
- BUBS: bubslearningtechnology@bournemouth.ac.uk
- FMC: fmclearningtechnology@bournemouth.ac.uk
- FST: scitechlearningtechnology@bournemouth.ac.uk
FLIE have also been building a H5P example unit within Brightspace that showcases examples of H5P content types we think would be useful for teaching and learning in Brightspace. If you’d like access to this unit to view what we’ve built so far, please contact your Faculty Learning Technologist.







