The set of HTML page templates that can be used to create learning materials in Brightspace have been updated for this year providing a fresher look with improvements in accessibility and mobile access.
What are HTML templates?
HTML pages are a good platform for presenting content to students. Brightspace has a series of templates available with different layouts that you can use for your content without the need to know any HTML code. All you have to do is overwrite them with your own text, your own images (if you choose), and you can embed video, such as Panopto recordings, and other interactive elements.
As with any document, all the good practice for document structure applies. Making use of the templates and keeping the layout simple is the key to success when using HTML pages.
What are the benefits of HTML templates?
Students don’t need any specific software to view them, all they need is a web browser and they can access documents directly containing images, videos, links etc. They’re quick to load, and easily adapt to different screen sizes and devices. Being browser-based also means that they are compatible with assistive technologies so they will be accessible by screen readers, can be enlarged using inbuilt browser zooming features or even allow colour contrast to be adjusted by the user with browser plugins according to their own personal preference. They also come with an Accessibility Checker feature to check your page against the accessibility standards.
What’s new?
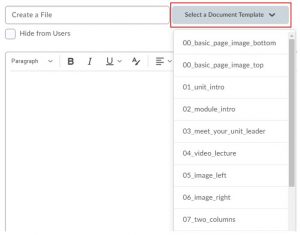
When you create a file, you still choose from a drop-down list of templates. You can preview examples of these pages on the Using HTML Templates guidance pages allowing you to decide on the refreshed template style you want in advance. There are now three additional templates in the list; these work slightly differently. Rather than a complete template, they offer elements that you can paste into your previously chosen HTML template. For example, you can paste across styled elements such as accordions or tabs.
Where can I find out more?
To view the new templates and get further information on how to use them, take a look at the Using HTML Templates guide in the Brightspace Staff Resources area. Here you will find step-by-step guidance on how to incorporate them into your unit. (Please note, the new templates are available when creating new content in your units, any pages that are copied over from last year will keep the look of the old templates).
For further help and support, contact your Faculty Learning Technologist:
- HSS: hsslearningtechnology@bournemouth.ac.uk
- BUBS: bubslearningtechnology@bournemouth.ac.uk
- FMC: fmclearningtechnology@bournemouth.ac.uk
- FST: scitechlearningtechnology@bournemouth.ac.uk
- Doctoral College: pgrlearningtechnology@bournemouth.ac.uk